Przeszukaj forum
Pokazuję wyniki dla tagów 'typescript'.
Znaleziono 7 wyników
-
I am working on replacing this jQuery code written in Typescript into Vanilla JavaScript for edit .pdf purposes. I have problem resizing the window. Replacing .outerHeight() with offsetHeight doesn't work windowResizeHandler: () => void = () => { let body = document.querySelector("body"); let height = parseInt(window.getComputedStyle(body).height); //suppose there is a #header element which takes some area. let headHeight = $("#header").outerHeight(); let rightHeight = height; if ($("#header").is(":visible")) { rightHeight = height - headHeight; } $("#right").height(rightHeight); WebPDF.updateLayer(); HTML <page-container> <div id="docViewer" ref="docViewer" style="background: #dddedf;"></div> </page-container>
-
- typescript
- javascript
-
(1 więcej)
Tagi:
-
I am trying to rewrite this jQuery code to Typescript. valueChanged(newValue) { let editSlider = $(this.editSlider).data("ionRangeSlider"); if (editSlider && editSlider.old_from != newValue){ editSlider.update({ from: newValue }); } let readOnlySlider = $(this.readOnlySlider).data("ionRangeSlider"); if (readOnlySlider && readOnlySlider.old_from != newValue) { readOnlySlider.update({ from: newValue }); } } <div show.bind="editOnly || parentVM.editMode != 0" class="form-group"> <label-for> <small>${label}</small> </label-for> <input ref="editSlider" value.two-way="value" type="text"> </div> <div show.bind="!editOnly && parentVM.editMode == 0"> <small>${label}</small> <input ref="readOnlySlider" value.two-way="value" type="text"> </div>
-
- javascript
- jquery
-
(1 więcej)
Tagi:
-
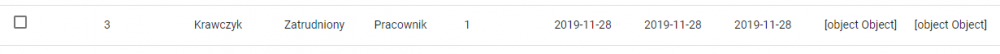
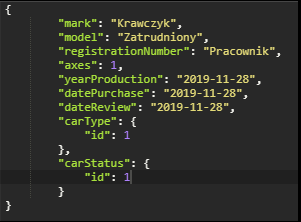
Witam, Mam dość duży problem z dodaniem danych do tabeli połączonej relacją z bazą Springa. Mianowicie samo dodawanie do tabeli działa bez zarzutu, tylko wtedy gdy nie wybieram niczego z Combo Boxa. Gdy już wybiorę dostaję taki oto komunikat: Mam świadomość, że to problem z linkiem i najprawdopodobniej z relacją, ale nie mam pojęcia jak ten problem rozwiązać. Moje modele wyglądają tak: http-cars.model.ts export class carStatus { id: number; name: string; } //carStatus.model.ts (TypeScript) export class carType { id: number; name: string; } //carType.model.ts (TypeScript) Aby bardziej zrozumieć problem podam jeszcze serwisy i komponent dodawania pojazdów(jeśli potrzeba więcej plików proszę pisać): add-dialog1.component.ts http-cars.service.ts car-status.service.ts (carType ma identyczny service tylko ze zmienionymi zmiennymi i nazwami) config.service.ts (wszystkie zawarte funkcje łączą się z linkiem pochodzącym z proxy.conf.json) No i na końcu jeszcze HTML: add-dialog1.component.html Jeśli ktoś ma pomysł dlaczego przy dodawaniu danych bez używania Combo boxa działa ze zarzutu, a jak wybieram coś z tych dwóch combo boxów(czy jednego z nich) to pojawia się powyższy błąd to proszę napiszcie w czym zrobiłem błąd i jak mogę go rozwiązać. Kumpel z którym robię i jest odpowiedzialny za Springa powiedział, ze z jego strony jest wszystko w porządku i jak on wysyła dane przez Postmana to mu wszystko działa, ale niestety w mojej w tych kolumnach w miejscu faktycznych danych wyświetlane jest [object object]. Poniżej jest przykład zapytania i tego co jest wyświetlane w tabeli. Z góry dzięki każdemu za pomoc, bo to już któreś z kolei forum i nikt nie był w stanie mi doradzić tak aby to zadziałało.
-
Poszukujemy doświadczonych Frontend Developerów, którzy chcieliby dołączyć do zespołu pracującego nad startupem inwestycyjnym skierowanym na rynek amerykański. Kładziemy duży nacisk na jakość tworzonego przez nas systemu. W Pragmatic Coders pracujemy zarówno dla dużych (korporacyjnych) jak i małych (startupów), zagranicznych klientów a nasze zespoły są zawsze zwinne i cross-funkcjonalne. Możesz się spodziewać: Pracy w jednym z 3-5 osobowych zespołów Pracy w prawdziwym Agile Bezpośredniego kontaktu z klientem Dużej swobody w wyborze narzędzi i metod działania Elastycznej ścieżki rozwoju dopasowanej do Twoich celów Możliwości nauki od innych - ponad 60% z nas to Senior Developerzy Dodatkowo oferujemy: Pakiet sportowy Pakiet podstawowej opieki medycznej (+ dodatkowy pakiet dla rodzin z dziećmi) Budżet szkoleniowy i konferencyjny Dodatkowy zwrot kosztów udziału w konferencjach jeśli na nich występujesz Regularne wewnętrzne szkolenia i warsztaty Wyjazdy integracyjne i imprezy firmowe (często także dla naszych najbliższych) Świetną atmosferę w pracy Technologie używane w tym projekcie to: Angular 2 SASS Webpack Karma TypeScript Angular/Material Design Ngrx Po stronie oczekiwań znajdziesz: Znajomość powyższych technologii lub chęć nauczenia się ich w krótkim czasie 4+ lata komercyjnego doświadczenia w IT Język Angielski – B2+ (zagraniczny klient, międzynarodowy zespół) Wynagrodzenie: 7000 - 11000 zł (netto na FV - B2B + płatny ekwiwalent dni wolnych) możliwe inne formy zatrudnienia Zgłoszenia należy przesyłać na adres jobs@pragmaticcoders.com. Bardziej niż CV liczą się dla nas realne umiejętności i doświadczenie, dlatego jeśli masz repozytorium na github/bitbucket/etc to pochwal się nim. Na początku rekrutacji dostaniesz od nas krótkie zadanie do zakodowania, które ma na celu sprawdzenie Twoich umiejętności rozwiązywania problemów oraz pisania “czystego kodu”. Więcej informacji na: http://pragmaticcoders.com/jobs/frontend-developer/
-
Angular 2 Developer Poszukujemy doświadczonych Frontend Developerów, którzy chcieliby dołączyć do zespołu pracującego nad startupem inwestycyjnym skierowanym na rynek amerykański. Kładziemy duży nacisk na jakość tworzonego przez nas systemu. W Pragmatic Coders pracujemy zarówno dla dużych (korporacyjnych) jak i małych (startupów), zagranicznych klientów a nasze zespoły są zawsze zwinne i cross-funkcjonalne. Możesz się spodziewać: Pracy w jednym z 3-5 osobowych zespołów Pracy w prawdziwym Agile Bezpośredniego kontaktu z klientem Dużej swobody w wyborze narzędzi i metod działania Elastycznej ścieżki rozwoju dopasowanej do Twoich celów Możliwości nauki od innych - ponad 60% z nas to Senior Developerzy Dodatkowo oferujemy: Pakiet sportowy Pakiet podstawowej opieki medycznej (+ dodatkowy pakiet dla rodzin z dziećmi) Budżet szkoleniowy i konferencyjny Dodatkowy zwrot kosztów udziału w konferencjach jeśli na nich występujesz Regularne wewnętrzne szkolenia i warsztaty Wyjazdy integracyjne i imprezy firmowe (często także dla naszych najbliższych) Świetną atmosferę w pracy Technologie używane w tym projekcie to: Angular 2 SASS Webpack Karma TypeScript Angular/Material Design Ngrx Po stronie oczekiwań znajdziesz: Znajomość powyższych technologii lub chęć nauczenia się ich w krótkim czasie 4+ lata komercyjnego doświadczenia w IT Język Angielski – B2+ (zagraniczny klient, międzynarodowy zespół) Wynagrodzenie: 7000 - 11000 zł (netto na FV - B2B + płatny ekwiwalent dni wolnych) możliwe inne formy zatrudnienia Zgłoszenia należy przesyłać na adres jobs@pragmaticcoders.com. Bardziej niż CV liczą się dla nas realne umiejętności i doświadczenie, dlatego jeśli masz repozytorium na github/bitbucket/etc to pochwal się nim. Na początku rekrutacji dostaniesz od nas krótkie zadanie do zakodowania, które ma na celu sprawdzenie Twoich umiejętności rozwiązywania problemów oraz pisania “czystego kodu”. Więcej informacji na: http://pragmaticcoders.com/jobs/frontend-developer/
-
Angular 2 Developer Poszukujemy doświadczonych Frontend Developerów, którzy chcieliby dołączyć do zespołu pracującego nad startupem inwestycyjnym skierowanym na rynek amerykański. Kładziemy duży nacisk na jakość tworzonego przez nas systemu. W Pragmatic Coders pracujemy zarówno dla dużych (korporacyjnych) jak i małych (startupów), zagranicznych klientów a nasze zespoły są zawsze zwinne i cross-funkcjonalne. Możesz się spodziewać: Pracy w jednym z 3-5 osobowych zespołów Pracy w prawdziwym Agile Bezpośredniego kontaktu z klientem Dużej swobody w wyborze narzędzi i metod działania Elastycznej ścieżki rozwoju dopasowanej do Twoich celów Możliwości nauki od innych - ponad 60% z nas to Senior Developerzy Dodatkowo oferujemy: Pakiet sportowy Pakiet podstawowej opieki medycznej (+ dodatkowy pakiet dla rodzin z dziećmi) Budżet szkoleniowy i konferencyjny Dodatkowy zwrot kosztów udziału w konferencjach jeśli na nich występujesz Regularne wewnętrzne szkolenia i warsztaty Wyjazdy integracyjne i imprezy firmowe (często także dla naszych najbliższych) Świetną atmosferę w pracy Technologie używane w tym projekcie to: Angular 2 SASS Webpack Karma TypeScript Angular/Material Design Ngrx Po stronie oczekiwań znajdziesz: Znajomość powyższych technologii lub chęć nauczenia się ich w krótkim czasie 4+ lata komercyjnego doświadczenia w IT Język Angielski – B2+ (zagraniczny klient, międzynarodowy zespół) Wynagrodzenie: 7000 - 11000 zł (netto na FV - B2B + płatny ekwiwalent dni wolnych) możliwe inne formy zatrudnienia Zgłoszenia należy przesyłać na adres jobs@pragmaticcoders.com. Bardziej niż CV liczą się dla nas realne umiejętności i doświadczenie, dlatego jeśli masz repozytorium na github/bitbucket/etc to pochwal się nim. Na początku rekrutacji dostaniesz od nas krótkie zadanie do zakodowania, które ma na celu sprawdzenie Twoich umiejętności rozwiązywania problemów oraz pisania “czystego kodu”. Więcej informacji na: http://pragmaticcoders.com/jobs/frontend-developer/
-
Angular 2 Developer Poszukujemy doświadczonych Frontend Developerów, którzy chcieliby dołączyć do zespołu pracującego nad startupem inwestycyjnym skierowanym na rynek amerykański. Kładziemy duży nacisk na jakość tworzonego przez nas systemu. W Pragmatic Coders pracujemy zarówno dla dużych (korporacyjnych) jak i małych (startupów), zagranicznych klientów a nasze zespoły są zawsze zwinne i cross-funkcjonalne. Możesz się spodziewać: Pracy w jednym z 3-5 osobowych zespołów Pracy w prawdziwym Agile Bezpośredniego kontaktu z klientem Dużej swobody w wyborze narzędzi i metod działania Elastycznej ścieżki rozwoju dopasowanej do Twoich celów Możliwości nauki od innych - ponad 60% z nas to Senior Developerzy Dodatkowo oferujemy: Pakiet sportowy Pakiet podstawowej opieki medycznej (+ dodatkowy pakiet dla rodzin z dziećmi) Budżet szkoleniowy i konferencyjny Dodatkowy zwrot kosztów udziału w konferencjach jeśli na nich występujesz Regularne wewnętrzne szkolenia i warsztaty Wyjazdy integracyjne i imprezy firmowe (często także dla naszych najbliższych) Świetną atmosferę w pracy Technologie używane w tym projekcie to: Angular 2 SASS Webpack Karma TypeScript Angular/Material Design Ngrx Po stronie oczekiwań znajdziesz: Znajomość powyższych technologii lub chęć nauczenia się ich w krótkim czasie 4+ lata komercyjnego doświadczenia w IT Język Angielski – B2+ (zagraniczny klient, międzynarodowy zespół) Wynagrodzenie: 7000 - 11000 zł (netto na FV - B2B + płatny ekwiwalent dni wolnych) możliwe inne formy zatrudnienia Zgłoszenia należy przesyłać na adres jobs@pragmaticcoders.com. Bardziej niż CV liczą się dla nas realne umiejętności i doświadczenie, dlatego jeśli masz repozytorium na github/bitbucket/etc to pochwal się nim. Na początku rekrutacji dostaniesz od nas krótkie zadanie do zakodowania, które ma na celu sprawdzenie Twoich umiejętności rozwiązywania problemów oraz pisania “czystego kodu”. Więcej informacji na: http://pragmaticcoders.com/jobs/frontend-developer/