Przeszukaj forum
Pokazuję wyniki dla tagów 'for'.
Znaleziono 2 wyniki
-
Cześć, Jestem nowy na forum i nie mniej nowy w programowaniu. Mam za sobą zaledwie ok. 10 godzin nauki Javy, więc wiem, że nic nie wiem Wykonałem proste ćwiczenie z użyciem pętli: public class Main { public static void main(String[] args) { for (int i=1; i<31; i++) { System.out.println(calculateInterest(10000, i)); } } public static double calculateInterest (double amount, double interestRate) { return (amount * (interestRate/100)); } } Spodziewałem się otrzymać taki wynik: 100.0 200.0 300.0 400.0 500.0 600.0 700.0 800.0 900.0 1000.0 1100.0 1200.0 1300.0 1400.0 1500.0 1600.0 1700.0 1800.0 1900.0 2000.0 2100.0 2200.0 2300.0 2400.0 2500.0 2600.0 2700.0 2800.0 2900.0 3000.0 Tymczasem, ku mojemu zaskoczeniu, komputer zwrócił takie coś: 100.0 200.0 300.0 400.0 500.0 600.0 700.0000000000001 800.0 900.0 1000.0 1100.0 1200.0 1300.0 1400.0000000000002 1500.0 1600.0 1700.0000000000002 1800.0 1900.0 2000.0 2100.0 2200.0 2300.0 2400.0 2500.0 2600.0 2700.0 2800.0000000000005 2900.0 3000.0 Skąd biorą się te ułamki?
-
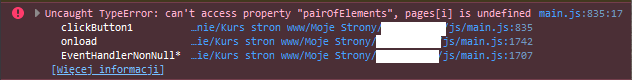
Cześć, Mam problem z przechodzeniem po elementach tablicy. Stworzyłem tablicę 'pages', której dodałem jakieś elementy i kiedy chciałem przejść po niej pętlą for pisząc ten kod (jak coś wszystko co wstawiłem do tablicy już wcześniej zadeklarowałem): const pages = [papierniaSmolec, papierniaSmolec2, papierniaSmolec3, papierniaSmolec4, papierniaSmolec5, papierniaSmolec6, papierniaSmolec7, papierniaSmolec8, papierniaSmolec9]; let pair = 2; for (let i = 2; i <= pages.length; i++) { if (pages[i].pairOfElements == `pair${pair}`) { const page = pages[i - 1].createIndexPage(); const page2 = pages[i].createIndexPage(); page.style.marginRight = '25vw'; page2.style.display = 'flex'; } } pair++; to w konsoli przeglądarki wyskoczył mi ten błąd: Wiem, że chodzi tutaj to to, że pages[i] nie jest zdefiniowane ale nie wiem dlaczego ten błąd mi wyskakuje skoro mam stworzoną tą tablicę i dodane do niej 9 elementów. Jak coś każdy element tej tablicy jest obiektem tego typu: function page(backgroundLinkImage, projectLink, feedbackLink, className, pairOfElements, className2 = "", className3 = "", className4 = "") { this.backgroundLinkImage = backgroundLinkImage; this.projectLink = projectLink; this.reviewLink = feedbackLink; this.className = className; this.className2 = className2; this.className3 = className3; this.className4 = className4; this.pairOfElements = pairOfElements; this.createIndexPage = function() { let indexLiElement = document.createElement('li'); indexLiElement.setAttribute('class', `portfolio-start__elements portfolio-start__elements--pages ${className} ${className2} ${className3} ${className4} ${pairOfElements}'`); let indexLinkElement = document.createElement('a'); indexLinkElement.setAttribute('href', `${projectLink}`) indexLinkElement.setAttribute('class', 'portfolio-start__link'); let indexSpanElement = document.createElement('span'); indexSpanElement.setAttribute('class', 'portfolio-start__text') indexSpanElement.innerText = 'Zobacz Projekt'; let indexImgElement = document.createElement('img'); indexImgElement.setAttribute('src', 'img/project_icon.png'); indexImgElement.setAttribute('class', 'portfolio-start__img2'); indexLinkElement.appendChild(indexImgElement); indexLinkElement.appendChild(indexSpanElement); let indexLinkElement2 = document.createElement('a'); indexLinkElement2.setAttribute('href', `${feedbackLink}`) indexLinkElement2.setAttribute('class', 'portfolio-start__link'); let indexSpanElement2 = document.createElement('span'); indexSpanElement2.setAttribute('class', 'portfolio-start__text') indexSpanElement2.innerText = 'Zobacz Opinię'; let indexImgElement2 = document.createElement('img'); indexImgElement2.setAttribute('src', 'img/review-icon.png'); indexImgElement2.setAttribute('class', 'portfolio-start__img2'); indexLinkElement2.appendChild(indexImgElement2); indexLinkElement2.appendChild(indexSpanElement2); indexLiElement.appendChild(indexLinkElement); indexLiElement.appendChild(indexLinkElement2); indexLiElement.style.backgroundImage = "url(" + backgroundLinkImage + ")"; indexLiElement.style.background = 'cover'; var windowWidth = document.body.offsetWidth; if (pairOfElements != 'pair1' && windowWidth <= 688) indexLiElement.style.display = 'none'; return indexLiElement; } } Pozdrawiam.