-
Postów
5 -
Dołączył
-
Ostatnio
-
Days Won
1
Typ zawartości
Profile
Fora
Kalendarz
Articles
Pliki
Posty napisane przez Piotrek
-
-
Cześć,
Mam problem z przechodzeniem po elementach tablicy. Stworzyłem tablicę 'pages', której dodałem jakieś elementy i kiedy chciałem przejść po niej pętlą for pisząc ten kod (jak coś wszystko co wstawiłem do tablicy już wcześniej zadeklarowałem):
const pages = [papierniaSmolec, papierniaSmolec2, papierniaSmolec3, papierniaSmolec4, papierniaSmolec5, papierniaSmolec6, papierniaSmolec7, papierniaSmolec8, papierniaSmolec9]; let pair = 2; for (let i = 2; i <= pages.length; i++) { if (pages[i].pairOfElements == `pair${pair}`) { const page = pages[i - 1].createIndexPage(); const page2 = pages[i].createIndexPage(); page.style.marginRight = '25vw'; page2.style.display = 'flex'; } } pair++;
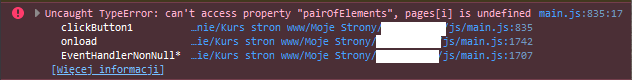
to w konsoli przeglądarki wyskoczył mi ten błąd:

Wiem, że chodzi tutaj to to, że pages[i] nie jest zdefiniowane ale nie wiem dlaczego ten błąd mi wyskakuje skoro mam stworzoną tą tablicę i dodane do niej 9 elementów.
Jak coś każdy element tej tablicy jest obiektem tego typu:
function page(backgroundLinkImage, projectLink, feedbackLink, className, pairOfElements, className2 = "", className3 = "", className4 = "") { this.backgroundLinkImage = backgroundLinkImage; this.projectLink = projectLink; this.reviewLink = feedbackLink; this.className = className; this.className2 = className2; this.className3 = className3; this.className4 = className4; this.pairOfElements = pairOfElements; this.createIndexPage = function() { let indexLiElement = document.createElement('li'); indexLiElement.setAttribute('class', `portfolio-start__elements portfolio-start__elements--pages ${className} ${className2} ${className3} ${className4} ${pairOfElements}'`); let indexLinkElement = document.createElement('a'); indexLinkElement.setAttribute('href', `${projectLink}`) indexLinkElement.setAttribute('class', 'portfolio-start__link'); let indexSpanElement = document.createElement('span'); indexSpanElement.setAttribute('class', 'portfolio-start__text') indexSpanElement.innerText = 'Zobacz Projekt'; let indexImgElement = document.createElement('img'); indexImgElement.setAttribute('src', 'img/project_icon.png'); indexImgElement.setAttribute('class', 'portfolio-start__img2'); indexLinkElement.appendChild(indexImgElement); indexLinkElement.appendChild(indexSpanElement); let indexLinkElement2 = document.createElement('a'); indexLinkElement2.setAttribute('href', `${feedbackLink}`) indexLinkElement2.setAttribute('class', 'portfolio-start__link'); let indexSpanElement2 = document.createElement('span'); indexSpanElement2.setAttribute('class', 'portfolio-start__text') indexSpanElement2.innerText = 'Zobacz Opinię'; let indexImgElement2 = document.createElement('img'); indexImgElement2.setAttribute('src', 'img/review-icon.png'); indexImgElement2.setAttribute('class', 'portfolio-start__img2'); indexLinkElement2.appendChild(indexImgElement2); indexLinkElement2.appendChild(indexSpanElement2); indexLiElement.appendChild(indexLinkElement); indexLiElement.appendChild(indexLinkElement2); indexLiElement.style.backgroundImage = "url(" + backgroundLinkImage + ")"; indexLiElement.style.background = 'cover'; var windowWidth = document.body.offsetWidth; if (pairOfElements != 'pair1' && windowWidth <= 688) indexLiElement.style.display = 'none'; return indexLiElement; } }
Pozdrawiam.
-
Bardzo dziękuję za pomoc.
Już działa.
-
 1
1
-
-
Możliwe. Zaraz sprawdzę.
-
Cześć,
Właśnie robię pewien projekt i nie wiem dlaczego nie działa mi poprawnie wydarzenie on scroll.
tu przesyłam kod javascript:
var buttonTop = document.querySelector(".button-top"); var yScrollAxis = window.pageYOffset; function clickButtonTop(evt) { evt.preventDefault(); window.scrollBy(0, -1 * window.pageYOffset); }; function appearButtonTop() { if (yScrollAxis > 475) { buttonTop.style.display = "block"; } else buttonTop.style.display = "none"; }; window.onload = function() { buttonTop.addEventListener("click", clickButtonTop); window.addEventListener("scroll", appearButtonTop); }
Chciałem zrobić tak, żeby przycisk button-top po przeskrolowaniu o 476 pageYOffset się pojawił i nie wiem co tu jest nie tak.
Czy mógłby mi ktoś pomóc?
Pozdrawiam



problem z przechodzeniem po elementach tablicy
w JavaScript
Napisano
Dziękuję bardzo za pomoc. Już znalazłem błąd.