Przeszukaj forum
Pokazuję wyniki dla tagów 'javascript'.
Znaleziono 204 wyników
-
Our client is looking for a Vue.js Software Engineer to join their small team. Searching for a senior engineer with a solid experience in development of web applications with Vue.js. Experience using other JavaScript frameworks (ex. React / Angular / or any other frameworks) is beneficial. A strong experience in JavaScript programming, experience with Node.js is a plus. Experience with full-stack web applications development with both front-end (HTML, JavaScript, CSS) and back-end is a plus. Experience with C# .NET programming on the back-end side is a plus. Need a person happy to work 100% remote in an international team with ability to offer overlap for 8:00 AM PST - 12:00 PM (noon) PST time range. The company is a US-based manufacturer of innovative medical devices including high implantable contact lenses. They have a bunch of software products being developed by a few separate teams meant for eye and contact lenses precise measurements, contact lens design, engineering, manufacturing, inventory, sales and production. The client is looking for a person that would be happy to work remotely in the European time zone (CEST) as a member of the existing team. While the job offers 100% remote work opportunity and time flexibility, there is a requirement to provide some an overlap to Pacific Time working hours (from 8:00 AM Pacific Time - till noon Pacific Time). 100% remote full-time job, 12 months contract with a possibility for an extension and long term work for the right talent. Hourly rate: 30-35 US Dollars (i.e. 120-140 Polish Zloty) / hour with a full time work (160 hours / month), B2B Contract. Open to candidates who reside in Europe (must have a temporary / permanent residence in a country that belongs to both EU and NATO). Other nationalities are invited to apply as long as they live in a country that belongs to both EU and NATO. Requirements: - Strong experience in programming web applications in Vue.js framework. Experience using other JavaScript frameworks (ex. React / Angular / or any other frameworks) is a plus. - Strong experience in programming in JavaScript programming language. Experience with Node.js programming is a plus. - Experience with full-stack web applications development with both front-end (HTML, JavaScript, CSS) and back-end using modern languages, tools, industry practices and frameworks is a plus. - Interested about working in a medical industry / life sciences or biology. - Communicative command of English language: both written and spoken. - Good problem-solving skills, proactive problem solver and communicator. - Good communication skills, a team player who can work both independently as well as a part of a team. - Nice to have: Any prior experience with C# .NET Programming is a plus (not required). - Nice to have: Any prior experience with other-than-mentioned programming languages and frameworks, in particular for web development is a plus (not required). Please send your resume and cover letter to email office@rsoftgroup.com. Open to candidates from the Central and Eastern Europe. Job Types: Full-time, Temporary Contract length: 12 months with a possibility for extension for long-term. Salary: 120.00zł - 140.00zł per hour (B2B) Expected hours: 160 per month Work Location: Remote Application Deadline: 30/04/2024
-
Witam, nie ma innych sposobów na wykonanie się obu wymaganych warunków w instrukcji w różnym czasie, zamiast operatora "&&" przez który muszą wykonać się w tym samym okresie? (JS)
-
Cześć, proszę o pomoc w takim temacie: Mam stronę html i dwa skrypty .js Chcę by drugi ze skryptów był uruchamiany w pierwszym poprzez eksport / import. Niestety to nie działa. Przeczytałem już chyba wszystko w necie na ten temat i piszą tam, że powinno to działać oraz, że skrypt powinien być importowany jako type="module". No ale to nie działa. Poniżej proste, nie działające kody. Proszę o odpowiedzi w temacie javascript'u. Sprawdzane na Edge i Opera. Edytor VSCode. index.html <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Test bez menu</title> </head> <body> <div id="mainArea"> <input id="main1" type="text" size="50" placeholder="Main1"><br> <input id="main2" type="text" size="50" placeholder="Main2"> </div> <script src="./js/script1.js"></script> </body> </html> script1.js import {name2} from "./script2.js" //let name2 = "script2.js"; document.querySelector('#main1').value = "script1.js"; document.querySelector('#main2').value = name2; script2.js let name2 = "script2.js"; export {name2}
-
Cześć. Polecilibyście jakieś darmowe kursy/materiały z których mógłbym troche liznac javascript bez wydawania $$$?
-
I am working on replacing this jQuery code written in Typescript into Vanilla JavaScript for edit .pdf purposes. I have problem resizing the window. Replacing .outerHeight() with offsetHeight doesn't work windowResizeHandler: () => void = () => { let body = document.querySelector("body"); let height = parseInt(window.getComputedStyle(body).height); //suppose there is a #header element which takes some area. let headHeight = $("#header").outerHeight(); let rightHeight = height; if ($("#header").is(":visible")) { rightHeight = height - headHeight; } $("#right").height(rightHeight); WebPDF.updateLayer(); HTML <page-container> <div id="docViewer" ref="docViewer" style="background: #dddedf;"></div> </page-container>
-
- typescript
- javascript
-
(1 więcej)
Tagi:
-
I am trying to rewrite this jQuery code to Typescript. valueChanged(newValue) { let editSlider = $(this.editSlider).data("ionRangeSlider"); if (editSlider && editSlider.old_from != newValue){ editSlider.update({ from: newValue }); } let readOnlySlider = $(this.readOnlySlider).data("ionRangeSlider"); if (readOnlySlider && readOnlySlider.old_from != newValue) { readOnlySlider.update({ from: newValue }); } } <div show.bind="editOnly || parentVM.editMode != 0" class="form-group"> <label-for> <small>${label}</small> </label-for> <input ref="editSlider" value.two-way="value" type="text"> </div> <div show.bind="!editOnly && parentVM.editMode == 0"> <small>${label}</small> <input ref="readOnlySlider" value.two-way="value" type="text"> </div>
-
- javascript
- jquery
-
(1 więcej)
Tagi:
-
Project Web application for customers, which is an entry point to the Company systems. We provide a modern user interface to gain customer trust and build a brand image. Back-end is powered by Restful APIs written in Java. New web application with a growth plan for upcoming years. Technology stack: React, Redux, TypeScript, Java 11, Spring Boot, Kubernetes, Cloud hosting, automated deployment. You will Create new functionalities of applications Work on stories and tasks planned for the team Must have At least 1-3 years of relevant professional experience in software engineering Good understanding of computer science Excellent JavaScript & Java software craftsmanship Able to learn new technologies Nice to have SCRUM English Unix/Linux proficiency Experience in modern web application development Knowledge of Oracle database Our offer The minimum budget is 60 PLN/h on B2B or 8 000 PLN on standard work agreement Possibility to attend internal and external training Relocation package (4500 PLN total value), paid in three installments (1500 PLN per month) Referral bonus (2000 PLN total value) Benefits: Extended medical care (over 80 medical facilities in Kraków) for you and your family; Multisport Benefit card; life insurance Remote work option High standard facilities, kitchen or easy access to food-courts or restaurants; comfortable location, easy access by public transport, parking for bicycles
-
- full-stack
- java
-
(1 więcej)
Tagi:
-
Cześć! Jeśli chcecie nauczyć się programowania JavaScript od podstaw, to zajrzyjcie do poniższego artykułu👇 https://kt.academy/pl/article/js-pierwszy-program Lekcje przedstawione są w prosty i zrozumiały dla każdego sposób. Kolejne części pojawią się już niebawem 😉
- 17 odpowiedzi
-
- javascript
- programownie
-
(2 więcej)
Tagi:
-
Wyświetl 5 razy etykietę składającą się z 3 linii: Imię i nazwisko Ulica nr domu Kod Miasto Etykiety oddziel pustym wierszem i umieść jedna pod drugą
-
Jak przy tej składni formuły, wygenerować podstawowe fale?: Sine, Square, Triangle, Sawtooth (może być inna biblioteka) Jakie formuły matematyczne na te kształty fal? Mam tylko formułę na Sawtooth: `1/(-pi*a)` A jak uzyskać resztę? Potrzebuję do generatora dźwięku, żeby lepiej poznać naturę tych fal.
-
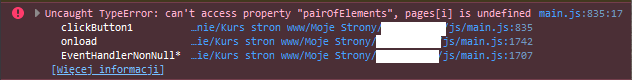
Cześć, Mam problem z przechodzeniem po elementach tablicy. Stworzyłem tablicę 'pages', której dodałem jakieś elementy i kiedy chciałem przejść po niej pętlą for pisząc ten kod (jak coś wszystko co wstawiłem do tablicy już wcześniej zadeklarowałem): const pages = [papierniaSmolec, papierniaSmolec2, papierniaSmolec3, papierniaSmolec4, papierniaSmolec5, papierniaSmolec6, papierniaSmolec7, papierniaSmolec8, papierniaSmolec9]; let pair = 2; for (let i = 2; i <= pages.length; i++) { if (pages[i].pairOfElements == `pair${pair}`) { const page = pages[i - 1].createIndexPage(); const page2 = pages[i].createIndexPage(); page.style.marginRight = '25vw'; page2.style.display = 'flex'; } } pair++; to w konsoli przeglądarki wyskoczył mi ten błąd: Wiem, że chodzi tutaj to to, że pages[i] nie jest zdefiniowane ale nie wiem dlaczego ten błąd mi wyskakuje skoro mam stworzoną tą tablicę i dodane do niej 9 elementów. Jak coś każdy element tej tablicy jest obiektem tego typu: function page(backgroundLinkImage, projectLink, feedbackLink, className, pairOfElements, className2 = "", className3 = "", className4 = "") { this.backgroundLinkImage = backgroundLinkImage; this.projectLink = projectLink; this.reviewLink = feedbackLink; this.className = className; this.className2 = className2; this.className3 = className3; this.className4 = className4; this.pairOfElements = pairOfElements; this.createIndexPage = function() { let indexLiElement = document.createElement('li'); indexLiElement.setAttribute('class', `portfolio-start__elements portfolio-start__elements--pages ${className} ${className2} ${className3} ${className4} ${pairOfElements}'`); let indexLinkElement = document.createElement('a'); indexLinkElement.setAttribute('href', `${projectLink}`) indexLinkElement.setAttribute('class', 'portfolio-start__link'); let indexSpanElement = document.createElement('span'); indexSpanElement.setAttribute('class', 'portfolio-start__text') indexSpanElement.innerText = 'Zobacz Projekt'; let indexImgElement = document.createElement('img'); indexImgElement.setAttribute('src', 'img/project_icon.png'); indexImgElement.setAttribute('class', 'portfolio-start__img2'); indexLinkElement.appendChild(indexImgElement); indexLinkElement.appendChild(indexSpanElement); let indexLinkElement2 = document.createElement('a'); indexLinkElement2.setAttribute('href', `${feedbackLink}`) indexLinkElement2.setAttribute('class', 'portfolio-start__link'); let indexSpanElement2 = document.createElement('span'); indexSpanElement2.setAttribute('class', 'portfolio-start__text') indexSpanElement2.innerText = 'Zobacz Opinię'; let indexImgElement2 = document.createElement('img'); indexImgElement2.setAttribute('src', 'img/review-icon.png'); indexImgElement2.setAttribute('class', 'portfolio-start__img2'); indexLinkElement2.appendChild(indexImgElement2); indexLinkElement2.appendChild(indexSpanElement2); indexLiElement.appendChild(indexLinkElement); indexLiElement.appendChild(indexLinkElement2); indexLiElement.style.backgroundImage = "url(" + backgroundLinkImage + ")"; indexLiElement.style.background = 'cover'; var windowWidth = document.body.offsetWidth; if (pairOfElements != 'pair1' && windowWidth <= 688) indexLiElement.style.display = 'none'; return indexLiElement; } } Pozdrawiam.
-
Cześć, Właśnie robię pewien projekt i nie wiem dlaczego nie działa mi poprawnie wydarzenie on scroll. tu przesyłam kod javascript: var buttonTop = document.querySelector(".button-top"); var yScrollAxis = window.pageYOffset; function clickButtonTop(evt) { evt.preventDefault(); window.scrollBy(0, -1 * window.pageYOffset); }; function appearButtonTop() { if (yScrollAxis > 475) { buttonTop.style.display = "block"; } else buttonTop.style.display = "none"; }; window.onload = function() { buttonTop.addEventListener("click", clickButtonTop); window.addEventListener("scroll", appearButtonTop); } Chciałem zrobić tak, żeby przycisk button-top po przeskrolowaniu o 476 pageYOffset się pojawił i nie wiem co tu jest nie tak. Czy mógłby mi ktoś pomóc? Pozdrawiam
-
Mam następujący problem. Mam program który tworzy rysunek używając prostych figur stworzonych w divach. Chcę by po naciśnięciu na danego diva zmienił się kolor jego tła. Narazie mam coś takiego: <code> <html> <head> <title>Robot</title> <link rel="stylesheet" href="style.css"> <script type="text/javascript"> const divs = document.querySelectorAll('div'); divs.forEach(function (div) { div.addEventListener('click', changeColor) }) function changeColor() { document.body.className = this.className; //tutaj mam problem, nie wiem jak to zapisać } </script> </head> <body> <div class='brown'> </div> <div class="green"></div> <div class="blue"></div> <div class="purple"></div> <div class="yellow"></div> <div class="lightgray"><h1>I <3 JS</h1></div> <div class="black"></div> <div class="pink"></div> </body> </html> </code> A tutaj css <code> div { cursor: pointer; } .brown{ background-color: lightgray; width:200px; height: 200px; border-radius: 15px 15px 15px 15px; position:fixed; right: 50%; } .green{ background-color: blue; width:50px; height: 50px; border-radius: 50%; position:fixed; right:58%; top: 5%; } .blue{ background-color: blue; width:50px; height: 50px; border-radius: 50%; position:fixed; right:52%; top: 8%; } .purple{ width:20px; height:20px; background-color:black; position:fixed; right:56%; top: 14%; } .yellow{ background-color:red; width: 100px; height:25px; position:fixed; right:53%; top: 20%; } .lightgray{ background-color: lightgray; width:400px; height: 400px; position:fixed; right: 43%; top:28%; text-align:center; } h1{ line-height:1000%; } .black{ background-color: gray; width:200px; height: 40px; position:fixed; right:29.7%; top:28%; } .pink{ background-color: gray; width:40px; height: 200px; position:fixed; right: 69.7%; top:28%; } </code>
- 1 odpowiedź
-
- javascript
- css
-
(1 więcej)
Tagi:
-
SOLVEE Studio dostarcza klientom innowacyjne rozwiązania z branży IT. W związku z intensywnym rozwojem firmy szukamy Mid React Developera. Nasze oczekiwania: Bardzo dobra znajomość JavaScript Bardzo dobra znajomość React.JS Dobra znajomość: TypeScript, HTML, CSS, SCSS Język angielski w stopniu komunikatywnym GIT Mile widziane: Doświadczenie lub chęć nabycia umiejętności tworzenia aplikacji AR/VR Znajomość PhpStorm, Angular 2up Doświadczenie w face/voice recognition SDK Oferujemy: Pracę w przyjaznym i wspierającym zespole (młodym i ambitnym także!) Ciekawe, międzynarodowe projekty Luźną atmosferę i elastyczne godziny pracy Wynagrodzenie: 6000 - 10000 netto, w zależności od Twoich umiejętności Zainteresowany/a? Wyślij CV na adres alina.dudzic@solvee.pl
-
- reactjs
- javascript
-
(2 więcej)
Tagi:
-
🔥 Senior JavaScript Software Engineer POSZUKIWANY🔥 👉 Kto: YouGov 💸 Widełki: 15400 - 20800 PLN/m netto 13600 - 18400 PLN/m brutto 🌍 Lokalizacja: #Warsaw Wiejska ✍️ Umowa: Umowa o pracę/B2B Must Have: 🔧#JavaScript (5y exp) 🔧#Angular (3y exp) 🔧#HTML (5y exp) 🔧#CSS (3y exp) 🔧#Git (2y exp) 👅ENGLISH B2 Nice to Have: ✔TypeScript (3y exp) ✔Sass (2y exp) ✔Less (2y exp) ✔webpack (1y exp) ✔Kubernetes (1y exp) We are looking for a talented JavaScript Engineer who has a strong experience in building frontend applications at a global scale. The platform we build span all timezones, languages and locales and is built, tested and where possible deployed in an automated and repeatable manner. We rely on an open source software whenever possible and build custom where our work truly adds value. We are proud of everything we build and we can rely on one another to help face the challenges that software engineering presents every day. The person we are looking for will be the champion of all the above in their team. What do we expect from you? You have a true passion for technology and JavaScript You are an expert in the technology you work in and keep up with it You are the champion of communication and information sharing including documentation, wikis, email You seek out and reduce complexity You know better than to start implementation without documented consideration You help set coding and testing standards You make decisions based on data not hunches You delegate as appropriate Proszę o aplikację przez ogłoszenie 👇 https://jobsforgeek.com/job-offers/details/143189
-
- praca
- praca dla programisty
- (1 więcej)
-
Proszę o pomoc w zadaniu , gdyby ktoś mógł je dokończyć i wytłumaczyć mi jak to działa, byłbym bardzo wdzięczny. Treść zadania: Zdefiniowanie tablicy, która przechowuje różnego rodzaju wartości (np. string, float, int, bool). Funkcja ma przejść po każdej wartości (pętla) i wyświetlić jego typ. Jeżeli typ to "string" - łączy wartość z poprzednim "stringiem". Zatrzymałem się na czymś takim: const array = [ 'Ala', 20, true, 'ma' ]; let holder = ''; for ( ... ) { if ( // string ) { holder += array; } }
-
Senior Front-End Developer - Nr ref. (107/126 ) Kraków Job description You will join a newly created team as a Front-end Contributor Software Developer, where you will be able to develop your skills during the development of applications for airline agents. The main technologies used in the project are ReactJS, Redux, FetchAPI, SASS, ImmutableJS, Lodash, Webpack, BabelJS, Gulp, Jest. You will under general direction, design, develop and deliver complex web-based technical solutions to meet business requirements. You will also participate in design projects from timeline development through delivery. You may assist in developing a design concept and implementation providing input on user design considerations. What is more, you will develop and apply software design/usability processes in the investigation of technical problems. Finally, you may produce specifications describing user requirements and internal structures for the product in development. Requirements Working knowledge in Web UI Technologies: HTML5, JavaScript, CSS3, SASS, JSON, Mobile and Responsive. Proven experience in core UI JavaScript concepts including modular and OO design, asynchronous programming, closures, callbacks, prototypes, promises, etc. Strong experience in React JS, Redux, Flux-based framework or similar frameworks (AngularJS, EmberJS, KnockoutJS, Backbone, Vue) plus a will to develop into React. Experience with JavaScript testing frameworks, TDD practices, unit testing, code package and build tools. Additional requirements. Experience using ReactJS and Redux Aware of the modern open source software landscape: libraries, frameworks, tools, and uses. Experience using source code version control with Git. Familiar with cloud-based server management. Offer The budget for this position is up to 16 000 PLN and depends on the chosen form of the agreement (standard work agreement or B2B). Possibility to develop skills and gain new qualifications with the latest technologies. Possibility to attend internal and external trainings. Relocation package (4500 PLN total value), paid in three installments (1500 PLN per month). Benefits: Extended medical care (over 80 medical facilities in Kraków) for you and your family; Multisport Benefit card. Home office option (up to 8 days, after adaptation period). High standard facilities, kitchen or easy access to food-courts or restaurants; comfortable location, easy access by public transport, parking for bicycles.
-
- html5
- javascript
- (4 więcej)
-
Senior Front-End Developer - Nr ref. (107/127) Kraków Job description We are looking a highly motivated Senior Front-End Developer with Mobile UI experience to work on developing software solutions that drive the real-time management of Airline Operations across the globe. The ideal candidate is excited by the prospect of working on optimizing our production software applications for scale and speed in imaginative and innovative ways. Our engineers build large, distributed, software application that enable airlines operate across the globe seamlessly. Requirements Min. 3 years of experience with JavaScript, React and related libraries like Redux, MobX, etc. Working experience in UI development. Understanding of Node.js based tooling like Webpack, NPM, Babel, ExpressJS, etc. Experience with unit testing code with Jest, Mocha, Chai. Strong understanding of HTML5, CSS3, SASS. Experience with Git. Additional requirements Good understanding of RESTful API design principles. Offer The budget for this position is up to 19 400 PLN B2B or up to 14 700 PLN standard work agreement. Possibility to develop skills and gain new qualifications with the latest technologies. Possibility to attend internal and external training. Relocation package (4500 PLN total value), paid in three installments (1500 PLN per month). Benefits: Extended medical care (over 80 medical facilities in Kraków) for you and your family; Multisport Benefit card. Home office option (up to 8 days, after the adaptation period). High standard facilities, kitchen or easy access to food-courts or restaurants; comfortable location, easy access by public transport, parking for bicycles.
-
Cześć wszystkim ! Potrzebuję porady lub pomocy od was, próbuję utworzyć 4 slajdery w postaci płytek, aby wyświetlić wykresy na ekranie. Problem polega na tym, że elementy div są rozproszone i nie są dokładnie podzielone. Zadaniem slajdera jest przesunięcie elementu div od prawej do lewej strony na poziomie 50% szerokości ekranu. W jednym slajderze są dwa elementy div, po przeniesieniu jednego diva drugie ma się przesunąć w prawo a pierwsze niewidoczne na ekranie. Walczę z tym kilka godzin i nie jestem w stanie go naprawić. Proszę zrozumieć, że jestem początkującym programistą, więc uczę się i zwracam się do was o pomoc, będę wdzięczny! Link: Kod do edycji i wglądu
-
Firma Talentica.pl dla swojego klienta poszukuje osoby na stanowisko: Koordynator w Zespole DevOps Miejsce pracy: Warszawa Forma zatrudnienia: UoP (istnieje możliwość współpracy w modelu B2B) Wynagrodzenie: 6.000 – 13.000 zł brutto miesięcznie Naszym klientem jest firma z branży usług telekomunikacyjnych i teleinformatycznych. Zakres zadań: • Koordynacja projektów programistycznych realizowanych głównie dla działów technicznych (telekomunikacja, Internet, sieci bezprzewodowe) • Czynny udział w spotkaniach projektowych • Tworzenie dokumentacji projektowych • Współpraca z podwykonawcami, realizującymi dane projekty lub też jego elementy • Opieka nad rozwojem aplikacji wewnętrznych Wymagania: • Doświadczenie w projektowaniu i tworzeniu aplikacji webowych • Praktyczna znajomość PHP/HTML5/CSS3/JavaScript/jQuery • Praktyczna znajomość baz danych oraz języka SQL • Umiejętność prowadzenia projektów w metodologii Scrum lub Agile • Umiejętność korzystania z systemów zarządzania projektami • Kreatywność, samodzielność, odpowiedzialność, umiejętność pracy w zespole • Umiejętność czytania i pisania dokumentacji technicznej w języku polskim oraz angielskim Mile widziane: • Znajomość systemów CMS (np. WordPress, Drupal, Joomla) • Znajomość biblioteki PDO • Umiejętność korzystania z systemów kontroli wersji (preferowane GIT, BitBucket) • Znajomość co najmniej jednego frameworka CSS (preferowany Bootstrap) • Znajomość co najmniej jednego frameworka PHP (preferowany CodeIgniter) Firma oferuje: • dodatki płacowe uzależnione od zaangażowania, • płatny urlop: w przypadku umowy o pracę, ilość dni zgodna z prawem pracy, w przypadku B2B – 30 dni płatnego urlopu w ciągu roku • opiekę medyczną, • szkolenia. Ważne info dla zainteresowanych: Praca 8 godzin dziennie Do biura można przyjść w godzinach: 8-16, 9-17, 10-18 Zainteresowanych proszę o kontakt/CV: renata.beza@intmail.pl Nie jesteś zainteresowany? Poleć naszą ofertę znajomym.
-
Jesteśmy grupą profesjonalistów, składającą się z programistów, entuzjastów użyteczności i Scruma. Pracujemy z zagranicznymi startupami z Norwegii, Niemiec, USA, Australii, Dubaju, Anglii… długo by wymieniać. Tworzymy nowe aplikacje i utrzymujemy te, które już stworzyliśmy. Full Stack Developer Back-end: Python lub Ruby Front-end: JavaScript (AngularJS, React, Vue.js lub czysty JS) Kontrakt B2B lub umowa o pracę Standard: 4500 - 7500 netto + VAT (B2B) Senior: 7500 - 12 000 netto +VAT (B2B) Szukamy kogoś, kto: * dobrze zna framework Django (Python) lub Ruby on Rails * ma wiedzę o budowaniu serwisów WWW * zna podstawy JavaScript, jQuery, CSS * pracował z Git * ma wiedzę o Redis i Celery * pracował z relacyjnymi bazami danych MySQL lub PostSQL * bardzo dobrze zna język angielski Duży plus za: * znajomość konkretnego frameworka JS (Angular 2, React) Narzędzia: * Git * GitHub * JIRA Języki programowania: * Python lub Ruby * JavaScript Z nami będziesz: * rozwijać aplikacje w Pythonie/Rubym i JSie * dbać o wysoką jakość kodu * wdrażać nowe rozwiązania * rozwijać nasze biblioteki open source CV wyślij na adres work@rst-it.com
-
Firma Talentica.pl poszukuje osoby na stanowisko: Javascript Developer Miejsce pracy: Warszawa-Mokotów z możliwoącią pracy zdalnej w zakresie 20%. Forma zatrudnienia: B2B lub UoP Wynagrodzenie: przy B2B 8.500 - 16.000 zł netto; przy UoP 7.000 - 15.000 zł brutto (w obu przypadkach zależne od doświadczenia). Naszym klientem jest duża firma zajmująca się marketingiem internetowym B2B. Dział, w którym będziesz pracował liczy 20 osób. Czym się będziesz zajmować? Programowaniem front-endu z użyciem Angular 2, w projekcie dotyczącym systemu opartego o architekturę mikroserwisową, realizowanym przez kilka zespołów scrumowych. Wymagania: - dobra znajomość Javascript (wymagany Angular 2) - doświadczenie w programowaniu w PHP z użyciem Zend Framework - znajomość SQL, Subversion / GIT Klient oferuje: 1. Płatny urlop (przy umowie B2B - do 24 dni, przy UoP - do 26) 2. Umowa na czas nieokreślony. 3. Sprzęt służbowy: laptop, 2 monitory. 4. Multisport za dodatkową opłatą. 5. Prywatna opieka medyczna (tylko przy UoP) 6. Udział w projektach realizowanych w oparciu o najnowsze technologie i narzędzia. 7. Uczestnictwo w szkoleniach i konferencjach dostosowanych do ścieżki rozwoju. Zainteresowanych proszę o kontakt/CV: renata.beza@intmail.pl
-
- javascript
- angular2
- (5 więcej)
-
Intitek Polska jest firmą inżynieryjną świadczącą usługi w obszarze IT, inżynierii i informatyki przemysłowej. Zespoły naszych specjalistów zaangażowani są w projekty Klientów różnych sektorów gospodarki, w licznych lokalizacjach w Polsce i na świcie. Obecnie, do naszego warszawskiego zespołu zaangażowanego w projekt dla skandynawskiej instytucji tworzącej oprogramowanie dla sektora bankowego, poszukujemy Java Developera. Wymagane umiejętności w zakresie: Java, HTML/CSS/JavaScript, Agile/Scrum, JQuery, JSON, Spring, XSL/XML, Maven, JUnit, TFS, SQL, WebLogic, Eclipse. Projekt długofalowy. Lokalizacja: Warszawa Mokotów Forma współpracy: zatrudnienie w oparciu o umowę o pracę lub kontakt B2B.
-
- java
- javascript
- (5 więcej)
-
Intitek Polska jest firmą inżynieryjną świadczącą usługi w obszarze IT, inżynierii i informatyki przemysłowej. Zespoły naszych specjalistów zaangażowani są w projekty Klientów różnych sektorów gospodarki, w licznych lokalizacjach w Polsce i na świcie. Obecnie, do naszego warszawskiego zespołu zaangażowanego w projekt dla skandynawskiej instytucji tworzącej oprogramowanie dla sektora bankowego, poszukujemy Java Developera. Wymagane umiejętności w zakresie: Java, HTML/CSS/JavaScript, Agile/Scrum, JQuery, JSON, Spring, XSL/XML, Maven, JUnit, TFS, SQL, WebLogic, Eclipse. Projekt długofalowy. Lokalizacja: Warszawa Mokotów Forma współpracy: zatrudnienie w oparciu o umowę o pracę lub kontakt B2B. Osoby zainteresowane prosimy o przesłanie CV/portfolio na adres rekrutacja@intitek.pl wpisując w temacie wiadomości "Java Developer Warszawa".
-
- java
- javascript
- (5 więcej)